|
500
|
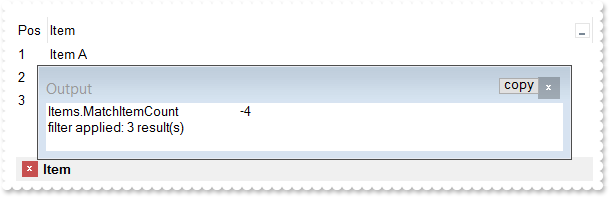
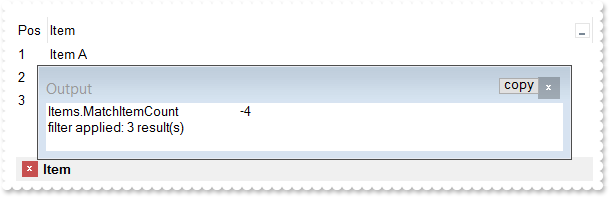
How can I get the number of results after a filter is applied

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
oList = ole_1.Object
oList.ClearFilter()
*/
/*end event Click*/
/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "Items.MatchItemCount" ))
MessageBox("Information",string( String(oList.Items.MatchItemCount) ))
MessageBox("Information",string( String(oList.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oList.Items.MatchItemCount)) ))
*/
/*end event FilterChange*/
OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Item").DisplayFilterButton = true
var_Column = oList.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "Item"
oList.EndUpdate()
|
|
499
|
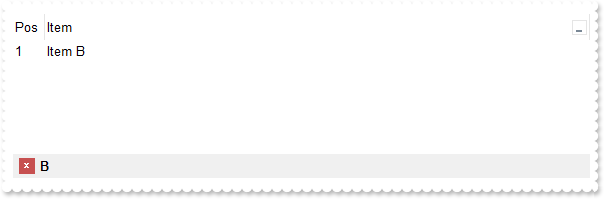
How can I programmatically clear the control's filter
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
oList = ole_1.Object
oList.ClearFilter()
*/
/*end event Click*/
OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Item").DisplayFilterButton = true
var_Column = oList.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "B"
oList.EndUpdate()
|
|
498
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

OleObject oList,var_Column,var_Column1,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Item").DisplayFilterButton = true
var_Column = oList.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptPattern = "B"
oList.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oList.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
497
|
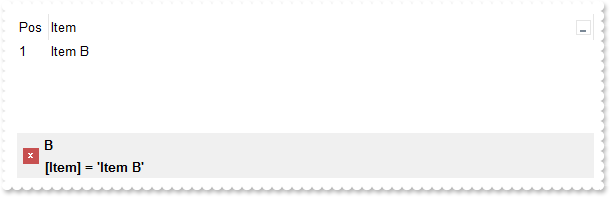
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Item").DisplayFilterButton = true
var_Column = oList.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "B"
oList.EndUpdate()
|
|
496
|
Is it possible to prevent closing the control's filter bar, so it is always shown

OleObject oList,var_Column,var_Column1,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Item").DisplayFilterButton = true
var_Column = oList.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oList.FilterBarPromptVisible = 2
var_Column1 = oList.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
495
|
How can I find if the control is running in DPI mode
OleObject oList
oList = ole_1.Object
MessageBox("Information",string( String(oList.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`")) ))
|
|
494
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
/*begin event SelectionChanged() - Fired after a new item is selected.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.FreezeEvents(true)
oList.SingleSel = true
oList.SelectOnRelease = true
oList.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Items = oList.Items
var_Items.Add("")
var_Items.SelectItem(var_Items.Add(""),true)
var_Items.Add("")
oList.FreezeEvents(false)
oList.EndUpdate()
|
|
493
|
Is it possible to select nothing
/*begin event SelectionChanged() - Fired after a new item is selected.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.FreezeEvents(true)
oList.AllowSelectNothing = true
oList.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Items = oList.Items
var_Items.Add("")
var_Items.SelectItem(var_Items.Add(""),true)
var_Items.Add("")
oList.FreezeEvents(false)
oList.EndUpdate()
|
|
492
|
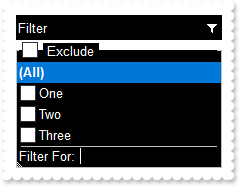
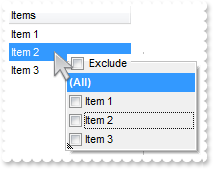
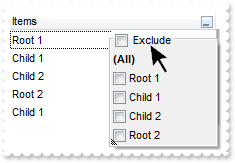
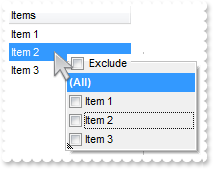
How do I change the drop down filter icon/button (black)

OleObject oList,var_Appearance,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oList.Background(32,-1)
oList.Background(0,16777216 /*0x1000000*/)
oList.Background(26,RGB(0,0,1))
oList.Background(27,RGB(255,255,255))
oList.Description(25,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
oList.HeaderAppearance = 0
oList.BackColorHeader = RGB(0,0,0)
oList.ForeColorHeader = RGB(255,255,255)
oList.HeaderVisible = true
oList.BackColorLevelHeader = oList.BackColor
var_Column = oList.Columns.Add("Filter")
var_Column.FilterList = 8448 /*exShowExclude | exShowCheckBox*/
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oList.Items
var_Items.Add("One")
var_Items.Add("Two")
var_Items.Add("Three")
oList.EndUpdate()
|
|
491
|
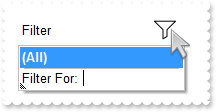
How do I change the drop down filter icon/button (white)

OleObject oList,var_Appearance,var_Column
oList = ole_1.Object
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -14 -4 -2 4")
oList.Background(0,16777216 /*0x1000000*/)
oList.Background(32,oList.BackColor)
oList.HeaderAppearance = 0
oList.BackColorHeader = RGB(255,255,255)
oList.HeaderVisible = true
oList.HeaderHeight = 24
oList.BackColorLevelHeader = oList.BackColor
var_Column = oList.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
oList.EndUpdate()
|
|
490
|
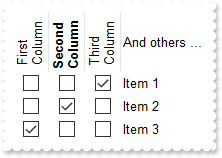
Can I display the column's multiple-lines caption vertically oriented (method 2)

OleObject oList,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = true
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First Column"
var_Column.HeaderVertical = true
var_Column.Width = 36
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Def(48,8)
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second Column"
var_Column1.HeaderVertical = true
var_Column1.Width = 36
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Def(48,8)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third Column"
var_Column2.HeaderVertical = true
var_Column2.Width = 36
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Def(48,8)
var_Column2.Position = 2
var_Items = oList.Items
var_Items.CellState(var_Items.Add("Item 1"),3,1)
var_Items.CellState(var_Items.Add("Item 2"),2,1)
var_Items.CellState(var_Items.Add("Item 3"),1,1)
oList.EndUpdate()
|
|
489
|
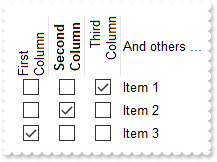
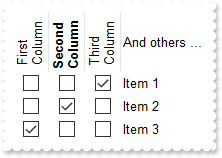
Can I display the column's multiple-lines caption vertically oriented (method 1)

OleObject oList,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.HeaderSingleLine = false
oList.ColumnAutoResize = true
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First Column")
var_Column.HeaderVertical = true
var_Column.Width = 36
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Def(48,8)
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second Column")
var_Column1.HeaderBold = true
var_Column1.HeaderVertical = true
var_Column1.Width = 36
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Def(48,8)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third Column")
var_Column2.HeaderVertical = true
var_Column2.Width = 36
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Def(48,8)
var_Column2.Position = 2
var_Items = oList.Items
var_Items.CellState(var_Items.Add("Item 1"),3,1)
var_Items.CellState(var_Items.Add("Item 2"),2,1)
var_Items.CellState(var_Items.Add("Item 3"),1,1)
oList.EndUpdate()
|
|
488
|
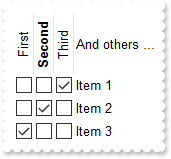
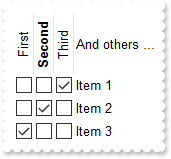
Can I display the column's caption vertically oriented (method 2)

OleObject oList,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = true
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First"
var_Column.HeaderVertical = true
var_Column.Width = 20
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second"
var_Column1.HeaderVertical = true
var_Column1.Width = 20
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third"
var_Column2.HeaderVertical = true
var_Column2.Width = 20
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Position = 2
var_Items = oList.Items
var_Items.CellState(var_Items.Add("Item 1"),3,1)
var_Items.CellState(var_Items.Add("Item 2"),2,1)
var_Items.CellState(var_Items.Add("Item 3"),1,1)
oList.EndUpdate()
|
|
487
|
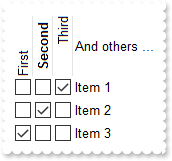
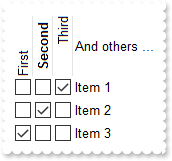
Can I display the column's caption vertically oriented (method 1)

OleObject oList,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = true
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First")
var_Column.HeaderVertical = true
var_Column.Width = 20
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second")
var_Column1.HeaderBold = true
var_Column1.HeaderVertical = true
var_Column1.Width = 20
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third")
var_Column2.HeaderVertical = true
var_Column2.Width = 20
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Position = 2
var_Items = oList.Items
var_Items.CellState(var_Items.Add("Item 1"),3,1)
var_Items.CellState(var_Items.Add("Item 2"),2,1)
var_Items.CellState(var_Items.Add("Item 3"),1,1)
oList.EndUpdate()
|
|
486
|
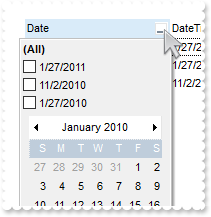
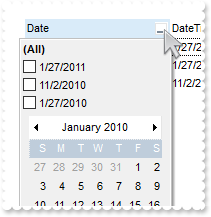
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

OleObject oList,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oList.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oList.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oList.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oList.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oList.Items
h = var_Items.Add(2010-01-27)
var_Items.Caption(h,1,DateTime(2010-01-27,10:00:00))
var_Items.Caption(h,2,var_Items.Caption(h,1))
var_Items.Caption(h,3,1)
var_Items.Caption(h,4,var_Items.Caption(h,3))
h = var_Items.Add(2011-01-27)
var_Items.Caption(h,1,DateTime(2011-01-27,09:00:00))
var_Items.Caption(h,2,var_Items.Caption(h,1))
var_Items.Caption(h,3,11)
var_Items.Caption(h,4,var_Items.Caption(h,3))
h = var_Items.Add(2010-11-02)
var_Items.Caption(h,1,DateTime(2010-11-02,09:00:00))
var_Items.Caption(h,2,var_Items.Caption(h,1))
var_Items.Caption(h,3,2)
var_Items.Caption(h,4,var_Items.Caption(h,3))
oList.Columns.Item("DateTime").DisplayFilterDate = false
oList.EndUpdate()
|
|
485
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to drag")
oList = ole_1.Object
AllowedEffects = 1
*/
/*end event OLEStartDrag*/
OleObject oList,var_Items
oList = ole_1.Object
oList.OLEDropMode = 1
oList.Background(34,RGB(255,255,255))
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
|
|
484
|
Is there an event that fires on the exList control when the order of items in the list is changed via dragging
/*begin event AllowAutoDrag(long Item, long InsertA, long InsertB, boolean Cancel) - Occurs when the user drags the item between InsertA and InsertB.*/
/*
OleObject var_Items
oList = ole_1.Object
var_Items = oList.Items
MessageBox("Information",string( "After" ))
MessageBox("Information",string( String(var_Items.Caption(InsertA,0)) ))
MessageBox("Information",string( "Before" ))
MessageBox("Information",string( String(var_Items.Caption(InsertB,0)) ))
Cancel = true
*/
/*end event AllowAutoDrag*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.AutoDrag = 1
oList.Columns.Add("Task")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
|
|
483
|
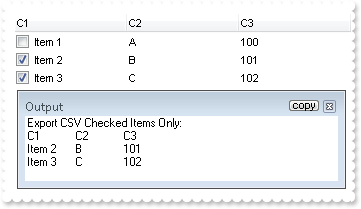
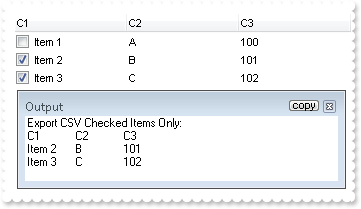
How can I export checked items only

OleObject oList,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1").Def(0,true)
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.CellState(var_Items.Add("Item 2"),0,1)
var_Items.CellState(var_Items.Add("Item 3"),0,1)
oList.EndUpdate()
MessageBox("Information",string( "Export CSV Checked Items Only:" ))
MessageBox("Information",string( String(oList.Export("","chk")) ))
|
|
482
|
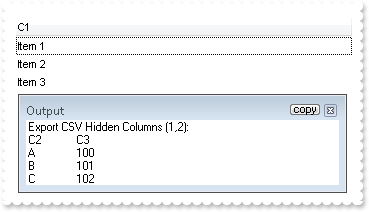
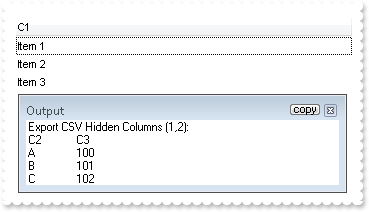
How can I export a hidden column

OleObject oList,var_Column,var_Column1,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Column = var_Columns.Add("C2")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Visible = false
var_Column1 = var_Columns.Add("C3")
var_Column1.FormatColumn = "100 index ``"
var_Column1.Visible = false
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
MessageBox("Information",string( "Export CSV Hidden Columns (1,2):" ))
MessageBox("Information",string( String(oList.Export("","|1,2")) ))
|
|
481
|
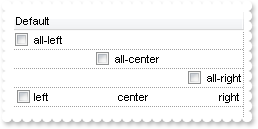
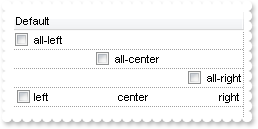
Is it possible to have a different alignment for parts of the cell's caption

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.DrawGridLines = -1
var_Column = oList.Columns.Add("Default")
var_Column.Def(0,true)
var_Items = oList.Items
var_Items.CellHAlignment(var_Items.Add("all-left"),0,0)
var_Items.CellHAlignment(var_Items.Add("all-center"),0,1)
var_Items.CellHAlignment(var_Items.Add("all-right"),0,2)
h = var_Items.Add("left<c>center<r>right")
var_Items.CaptionFormat(h,0,1)
oList.EndUpdate()
|
|
480
|
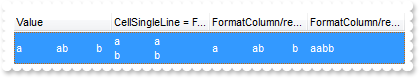
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
OleObject oList,var_Column,var_Column1,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
var_Column.Def(16,false)
var_Column.Def(64,true)
var_Column1 = var_Columns.Add("SingleLine")
var_Column1.Def(16,false)
var_Items = oList.Items
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1,"This is a bit of long text that should break the line")
oList.EndUpdate()
|
|
479
|
How can I hide the cell's tooltip
/*begin event ToolTip(long ItemIndex, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "The tooltip is about to be shown" ))
Visible = false
*/
/*end event ToolTip*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def")
var_Items = oList.Items
var_Items.CellToolTip(var_Items.Add("Item 1"),0,"This is a bit of text that's shown when cursor hovers the item.")
var_Items.CellToolTip(var_Items.Add("Item 2"),0,"This is a bit of text that's shown when cursor hovers the item.")
var_Items.CellToolTip(var_Items.Add("Item 3"),0,"This is a bit of text that's shown when cursor hovers the item.")
oList.EndUpdate()
|
|
478
|
How can I find out if an item is selected or unselected
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
OleObject var_Items
any i
oList = ole_1.Object
i = oList.ItemFromPoint(-1,-1,c,hit)
var_Items = oList.Items
MessageBox("Information",string( String(var_Items.SelectItem(i)) ))
*/
/*end event MouseMove*/
OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("Header")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.SelectItem(var_Items.Add("Item 2"),true)
var_Items.Add("Item 3")
|
|
477
|
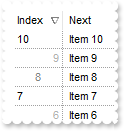
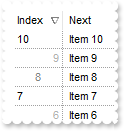
How do I sort the index column as numeric

/*begin event AddItem(long Item) - Occurs after a new Item is inserted to Items collection.*/
/*
OleObject var_Items
oList = ole_1.Object
var_Items = oList.Items
var_Items.CellData(Item,1,Item)
*/
/*end event AddItem*/
OleObject oList,var_Column,var_Column1,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.DrawGridLines = -1
oList.ColumnAutoResize = true
oList.ShowFocusRect = false
var_Column = oList.Columns.Add("Next")
var_Column.Def(48,4)
var_Column.Def(52,4)
var_Column1 = oList.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1.Def(17,1)
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
var_Items.Add("Item 5")
var_Items.Add("Item 6")
var_Items.Add("Item 7")
var_Items.Add("Item 8")
var_Items.Add("Item 9")
var_Items.Add("Item 10")
oList.EndUpdate()
|
|
476
|
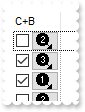
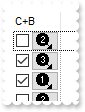
How can I put icons/images into buttons

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = true
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column.Def(17,1)
var_Column.Def(0,true)
var_Column.Def(2,true)
var_Column.Def(3 /*exCellHasButton | exCellHasRadioButton*/,true)
oList.Columns.Add("")
oList.DrawGridLines = 2
oList.DefaultItemHeight = 20
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
oList.EndUpdate()
|
|
475
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*begin event CellButtonClick(long Item, long ColIndex) - Fired after the user clicks the cell's button.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "CellButtonClick" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellButtonClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state is changed.*/
/*
oList = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellStateChanged*/
OleObject oList,var_Column,var_Column1,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = true
var_Column = oList.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oList.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
var_Column1.Def(0,true)
var_Column1.Def(2,true)
var_Column1.Def(3 /*exCellHasButton | exCellHasRadioButton*/,true)
oList.Columns.Add("")
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
oList.EndUpdate()
|
|
474
|
Does filtering work with umlauts / accents characters
OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oList.Items
var_Items.Add("Mantel")
var_Items.Add("Mechanik")
var_Items.Add("Motor")
var_Items.Add("Murks")
var_Items.Add("Märchen")
var_Items.Add("Möhren")
var_Items.Add("Mühle")
var_Items.Add("Sérigraphie")
oList.Columns.Item(0).Filter = "*ä*"
oList.ApplyFilter()
oList.EndUpdate()
|
|
473
|
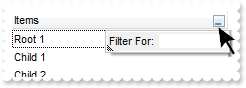
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
OleObject oList,var_Columns,var_Items
any h0
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = true
oList.ContinueColumnScroll = false
oList.MarkSearchColumn = false
oList.SearchColumnIndex = 1
oList.FilterBarHeight = 0
oList.FilterBarPromptVisible = true
var_Columns = oList.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oList.Items
h0 = var_Items.Add("Nancy Davolio")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"Seattle")
h0 = var_Items.Add("Andrew Fuller")
var_Items.Caption(h0,1,"Vice President, Sales")
var_Items.Caption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.Add("Janet Leverling")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"Kirkland")
h0 = var_Items.Add("Margaret Peacock")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"Redmond")
h0 = var_Items.Add("Steven Buchanan")
var_Items.Caption(h0,1,"Sales Manager")
var_Items.Caption(h0,2,"London")
h0 = var_Items.Add("Michael Suyama")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"London")
h0 = var_Items.Add("Robert King")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"London")
h0 = var_Items.Add("Laura Callahan")
var_Items.Caption(h0,1,"Inside Sales Coordinator")
var_Items.Caption(h0,2,"Seattle")
h0 = var_Items.Add("Anne Dodsworth")
var_Items.Caption(h0,1,"Sales Representative")
var_Items.Caption(h0,2,"London")
oList.FilterBarPromptPattern = "London"
oList.EndUpdate()
|
|
472
|
How can I align captions of items with checkbox, with items with no checkbox

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.CellImages(var_Items.Add(0),0,"1")
var_Items.CellHasCheckBox(var_Items.Add(1),0,true)
var_Items.CellImages(var_Items.Add(2),0,"1")
oList.EndUpdate()
|
|
471
|
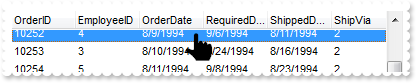
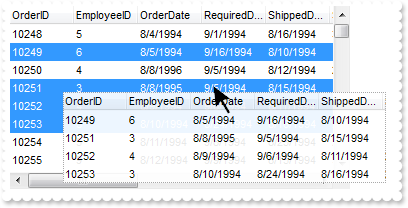
How do I programmatically scroll the control (method 2)
OleObject oList,rs
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.Layout = "vscroll = 10"
oList.EndUpdate()
|
|
470
|
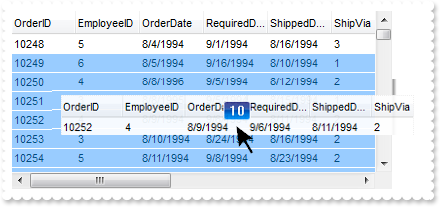
How do I programmatically scroll the control (method 1)
OleObject oList,rs
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.ScrollPos(true,10)
oList.EndUpdate()
|
|
469
|
How can I decode the Layout property
OleObject oList,var_Columns,var_Items,var_Print
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Columns.Add("C2").Position = 1
var_Items = oList.Items
var_Items.Caption(var_Items.Add("SubItem 1.1"),1,"SubItem 1.2")
var_Items.Caption(var_Items.Add("SubItem 2.1"),1,"SubItem 2.2")
oList.Columns.Item("C2").SortOrder = 2
oList.EndUpdate()
MessageBox("Information",string( "Encoded:" ))
MessageBox("Information",string( oList.Layout ))
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
MessageBox("Information",string( "Decoded: " ))
MessageBox("Information",string( var_Print.Decode64TextW(oList.Layout) ))
|
|
468
|
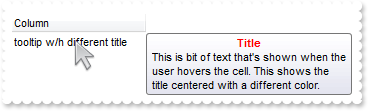
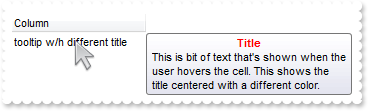
Does the title of the cell's tooltip supports HTML format

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oList.Items
h = var_Items.Add("tooltip w/h different title")
var_Items.CellToolTip(h,0,"<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.")
oList.EndUpdate()
|
|
467
|
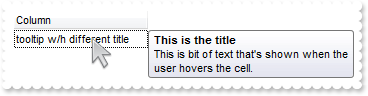
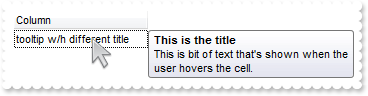
How do I specify a different title for the cell's tooltip

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oList.Items
h = var_Items.Add("tooltip w/h different title")
var_Items.CellToolTip(h,0,"This is bit of text that's shown when the user hovers the cell.")
oList.EndUpdate()
|
|
466
|
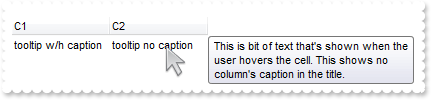
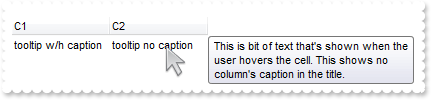
The cell's tooltip displays the column's caption in its title. How can I get ride of that

OleObject oList,var_Column,var_Columns,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oList.Items
h = var_Items.Add("tooltip w/h caption")
var_Items.CellToolTip(h,0,"This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.")
var_Items.Caption(h,1,"tooltip no caption")
var_Items.CellToolTip(h,1,"This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.")
var_Column = oList.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oList.EndUpdate()
|
|
465
|
When you click the cell it takes some time before the edit box appears, can this delay be removed

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
any h
oList = ole_1.Object
h = oList.ItemFromPoint(-1,-1,ColIndex,HitTestInfo)
oList.Items.Edit(h,ColIndex)
*/
/*end event Click*/
OleObject oList,var_Items
oList = ole_1.Object
oList.AllowEdit = true
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("Edit")
var_Items.Add("")
|
|
464
|
How can I programmatically show the column's filter

/*begin event RClick() - Fired when right mouse button is clicked*/
/*
any i
oList = ole_1.Object
i = oList.ItemFromPoint(-1,-1,c,hit)
oList.Columns.Item(c).ShowFilter("-1,-1,128,128")
*/
/*end event RClick*/
OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.ShowFocusRect = false
var_Column = oList.Columns.Add("Items ")
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
|
|
463
|
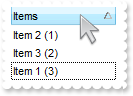
I want to be able to click on one of the headers, and sort by other column. How can I do that

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.SortOrder = 1
oList = ole_1.Object
oList.SortOnClick = -1
oList.Columns.Item("Sort").SortOrder = 1
oList.SortOnClick = 1
*/
/*end event ColumnClick*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.SortOnClick = 1
oList.Columns.Add("Items")
oList.Columns.Add("Sort").Visible = false
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Item 1 (3)"),1,3)
var_Items.Caption(var_Items.Add("Item 2 (1)"),1,1)
var_Items.Caption(var_Items.Add("Item 3 (2)"),1,2)
oList.EndUpdate()
|
|
462
|
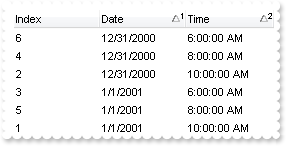
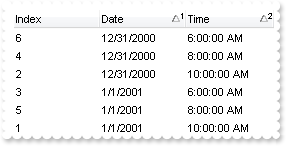
How can I sort by two-columns, one by date and one by time

OleObject oList,var_Column,var_Columns,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.SingleSort = false
var_Columns = oList.Columns
var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Columns.Add("Date").SortType = 2
var_Column = var_Columns.Add("Time")
var_Column.SortType = 4
var_Column.FormatColumn = "time(value)"
var_Items = oList.Items
h = var_Items.Add(0)
var_Items.Caption(h,1,2001-01-01)
var_Items.Caption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.Add(0)
var_Items.Caption(h,1,2000-12-31)
var_Items.Caption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.Add(0)
var_Items.Caption(h,1,2001-01-01)
var_Items.Caption(h,2,DateTime(2001-01-01,06:00:00))
h = var_Items.Add(0)
var_Items.Caption(h,1,2000-12-31)
var_Items.Caption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.Add(0)
var_Items.Caption(h,1,2001-01-01)
var_Items.Caption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.Add(0)
var_Items.Caption(h,1,2000-12-31)
var_Items.Caption(h,2,DateTime(2001-01-01,06:00:00))
oList.Layout = "multiplesort=" + CHAR(34) + "C1:1 C2:1" + CHAR(34) + ""
oList.EndUpdate()
|
|
461
|
How can I connect to a DBF file
OleObject oList,rs
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
oList.MarkSearchColumn = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oList.DataSource = rs
oList.EndUpdate()
|
|
460
|
Does your control supports scrolling by touching the screen

OleObject oList,rs
oList = ole_1.Object
oList.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.ContinueColumnScroll = true
oList.ScrollBySingleLine = true
oList.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
|
|
459
|
How can I enlarge the size of the control's scroll bars, for using on touch screens

OleObject oList
oList = ole_1.Object
oList.ScrollBars = 15
oList.ScrollWidth = 32
oList.ScrollHeight = 32
oList.ScrollButtonHeight = 32
oList.ScrollButtonWidth = 32
|
|
458
|
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state is changed.*/
/*
OleObject var_Items
oList = ole_1.Object
var_Items = oList.Items
var_Items.Caption(Item,2,var_Items.CellState(Item,0))
*/
/*end event CellStateChanged*/
OleObject oList,var_Column,var_ConditionalFormat,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.ShowFocusRect = false
oList.MarkSearchColumn = false
oList.SelBackMode = 1
var_ConditionalFormat = oList.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = -1
var_Column = oList.Columns.Add("")
var_Column.Def(0,true)
var_Column.Width = 16
var_Column.AllowSizing = false
oList.Columns.Add("Information")
oList.Columns.Add("Hidden").Visible = false
var_Items = oList.Items
var_Items.Caption(var_Items.Add(""),1,"This is a bit of text associated")
h = var_Items.Add("")
var_Items.Caption(h,1,"This is a bit of text associated")
var_Items.CellState(h,0,1)
var_Items.Caption(var_Items.Add(""),1,"This is a bit of text associated")
oList.EndUpdate()
|
|
457
|
How can I display the caption bellow to picture

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.ScrollBySingleLine = true
oList.HTMLPicture("p1","c:\exontrol\images\zipdisk.gif")
oList.HTMLPicture("p2","c:\exontrol\images\auction.gif")
oList.Columns.Add("Default")
var_Items = oList.Items
h = var_Items.Add("<c><img>p1</img><br><c>your caption1")
var_Items.CellSingleLine(h,0,false)
var_Items.CaptionFormat(h,0,1)
h = var_Items.Add("<c><img>p2</img><br><c>your caption2")
var_Items.CellSingleLine(h,0,false)
var_Items.CaptionFormat(h,0,1)
oList.EndUpdate()
|
|
456
|
How can I add a vertical padding

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.DrawGridLines = -1
var_Column = oList.Columns.Add("Padding")
var_Column.Def(0,true)
var_Column.Def(16,false)
var_Column.Def(48,6)
var_Column.Def(49,6)
var_Column.Def(50,6)
var_Column.Def(51,6)
var_Items = oList.Items
var_Items.Add("padding")
var_Items.Add("padding")
oList.EndUpdate()
|
|
455
|
How do you embed HTML options into the anchor click string

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oList = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
OleObject oList,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("Car").Def(17,1)
var_Items = oList.Items
var_Items.Add("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.Add("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.Add("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.Add("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oList.EndUpdate()
|
|
454
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oList.SelBackColor = 33554430 /*0x1fffffe*/
oList.ShowFocusRect = false
oList.Columns.Add("Items")
var_Items = oList.Items
var_Items.ItemBackColor(var_Items.Add("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.Add("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.Add("green"),RGB(0,255,0))
oList.EndUpdate()
|
|
453
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.SelBackMode = 1
oList.ShowFocusRect = false
oList.Columns.Add("Items")
var_Items = oList.Items
var_Items.ItemBackColor(var_Items.Add("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.Add("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.Add("green"),RGB(0,255,0))
oList.EndUpdate()
|
|
452
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.SelBackColor = oList.BackColor
oList.SelForeColor = oList.ForeColor
oList.ShowFocusRect = true
oList.Columns.Add("Items")
var_Items = oList.Items
var_Items.ItemBackColor(var_Items.Add("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.Add("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.Add("green"),RGB(0,255,0))
oList.EndUpdate()
|
|
451
|
I am using the FormatColumn property, but is it also possible to have a blank field when the value is '0'. I've tried the 'leading zero' flag in the FormatColumn, but that did not work

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Currency").FormatColumn = "int(value) != 0 ? (value format `0||3|,`) : ``"
oList.Items.Add(123456789)
oList.Items.Add(1234)
oList.Items.Add(0)
oList.Items.Add(2345)
|
|
450
|
Do you have a VB sample on how to use .FormatColumn to show this number '123456789' like '123,456,789'

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Currency").FormatColumn = "value format `0||3|,`"
oList.Items.Add(123456789)
oList.Items.Add(1234)
|
|
449
|
Is it possible to change the image while do OLE Drag and Drop operations

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData(Items.FocusItem)
oList = ole_1.Object
*/
/*end event OLEStartDrag*/
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Default")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
oList.OLEDropMode = 1
oList.HTMLPicture("OLEDragDropImage","C:\Program Files\Exontrol\ExList\Sample\VB\UNICODE\unicode.jpg")
|
|
448
|
Is it possible to change the image while do OLE Drag and Drop operations

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData(Items.FocusItem)
oList = ole_1.Object
*/
/*end event OLEStartDrag*/
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Default")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
oList.OLEDropMode = 1
oList.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\xpbselIcon.ebn")
oList.Background(34,16777216 /*0x1000000*/)
oList.Background(33,RGB(255,255,255))
|
|
447
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.HTMLPicture("p1","c:\exontrol\images\card.png")
oList.HTMLPicture("p2","c:\exontrol\images\sun.png")
oList.AutoDrag = 11
oList.ShowFocusRect = false
oList.DefaultItemHeight = 26
oList.Columns.Add("Task")
var_Items = oList.Items
var_Items.CaptionFormat(var_Items.Add("<img>p1:32</img> Group 1"),0,1)
var_Items.CaptionFormat(var_Items.Add("<img>p2:32</img> Group 2"),0,1)
oList.EndUpdate()
|
|
446
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

OleObject oList,rs,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.HTMLPicture("p1","c:\exontrol\images\card.png")
oList.HTMLPicture("p2","c:\exontrol\images\sun.png")
oList.HeaderHeight = 24
oList.DefaultItemHeight = 48
oList.DrawGridLines = -2 /*0xfffffffc | exVLines*/
oList.GridLineColor = RGB(240,240,240)
oList.SelBackMode = 1
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.Columns.Item(0).Def(17,1)
oList.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oList.Columns.Item(0).Width = 112
oList.AutoDrag = 10
oList.SingleSel = false
var_Items = oList.Items
var_Items.SelectItem(1,true)
var_Items.SelectItem(2,true)
var_Items.SelectItem(3,true)
oList.EndUpdate()
|
|
445
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

OleObject oList,rs,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.AutoDrag = 9
oList.SingleSel = false
var_Items = oList.Items
var_Items.SelectItem(1,true)
var_Items.SelectItem(3,true)
var_Items.SelectItem(4,true)
var_Items.SelectItem(5,true)
oList.EndUpdate()
|
|
444
|
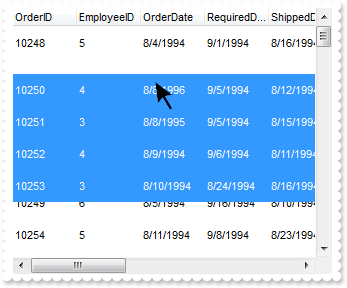
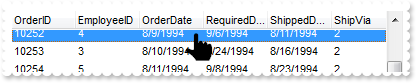
How can I change the row's position to another, by drag and drop. Is it possible

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.AutoDrag = 1
oList.Columns.Add("Task")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
|
|
443
|
Does your control support subscript or superscript, in HTML captions

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").Def(17,1)
oList.Items.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1")
|
|
442
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.Layout = "Select=" + CHAR(34) + "0" + CHAR(34) + ";SingleSort=" + CHAR(34) + "C0:2" + CHAR(34) + ";Columns=1"
oList.EndUpdate()
|
|
441
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oList.EndUpdate()
|
|
440
|
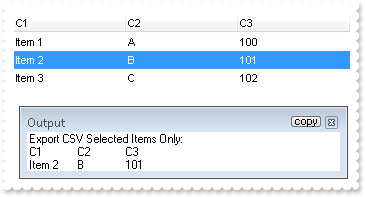
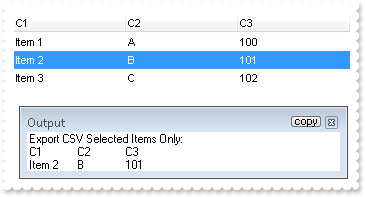
Is there any public method to export the selected data

OleObject oList,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.SelectItem(var_Items.Add("Item 2"),true)
var_Items.Add("Item 3")
oList.EndUpdate()
MessageBox("Information",string( "Export CSV Selected Items Only:" ))
MessageBox("Information",string( String(oList.Export("","sel")) ))
|
|
439
|
How can I change the visual aspect of the links in the sort bar

OleObject oList,rs,var_Column,var_Column1
oList = ole_1.Object
oList.BeginUpdate()
oList.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.SortBarHeight = 24
oList.HeaderHeight = 24
oList.BackColorSortBar = RGB(240,240,240)
oList.BackColorSortBarCaption = oList.BackColor
oList.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAAWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjEovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI")
oList.SortBarVisible = true
oList.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
var_Column = oList.Columns.Item(1)
var_Column.Alignment = 1
var_Column.Def(4,15790320)
var_Column.SortOrder = true
var_Column1 = oList.Columns.Item(5)
var_Column1.Alignment = 1
var_Column1.Def(4,16119285)
var_Column1.SortOrder = true
oList.Background(28,16777216 /*0x1000000*/)
oList.EndUpdate()
|
|
438
|
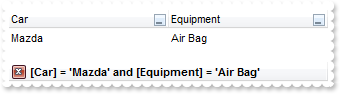
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

OleObject oList,var_Column,var_Column1,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
var_Columns = oList.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Mazda"),1,"Air Bag")
var_Items.Caption(var_Items.Add("Toyota"),1,"Air Bag,Air condition")
var_Items.Caption(var_Items.Add("Ford"),1,"Air condition")
var_Items.Caption(var_Items.Add("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.Caption(var_Items.Add("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.Caption(var_Items.Add("Mazda"),1,"ABS,ESP")
oList.ApplyFilter()
oList.EndUpdate()
|
|
437
|
How can I have a case-sensitive filter

OleObject oList,var_Column,var_Column1,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
var_Columns = oList.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Mazda"),1,"Air Bag")
var_Items.Caption(var_Items.Add("Toyota"),1,"Air Bag,Air condition")
var_Items.Caption(var_Items.Add("Ford"),1,"Air condition")
var_Items.Caption(var_Items.Add("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.Caption(var_Items.Add("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.Caption(var_Items.Add("Mazda"),1,"ABS,ESP")
oList.ApplyFilter()
oList.EndUpdate()
|
|
436
|
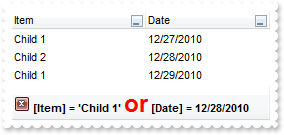
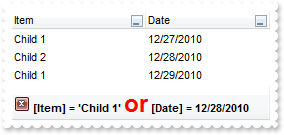
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

OleObject oList,var_Column,var_Column1,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oList.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = String(2010-12-28)
var_Column1.FilterType = 4
oList.FilterCriteria = "%0 or %1"
oList.Description(23,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
oList.Description(11,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Caption(var_Items.Add("Child 1"),1,2010-12-27)
var_Items.Caption(var_Items.Add("Child 2"),1,2010-12-28)
h = var_Items.Add("Root 2")
var_Items.Caption(var_Items.Add("Child 1"),1,2010-12-29)
var_Items.Caption(var_Items.Add("Child 2"),1,2010-12-30)
oList.ApplyFilter()
oList.EndUpdate()
|
|
435
|
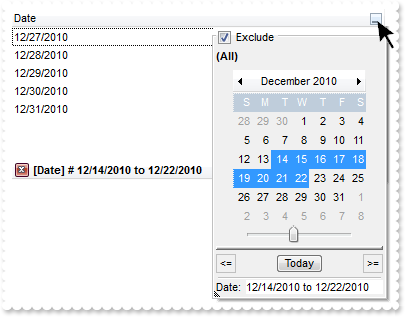
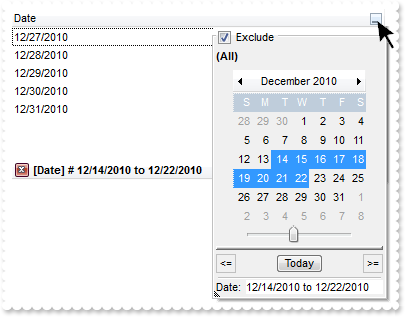
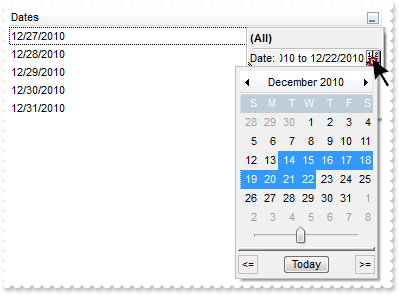
Is it possible exclude the dates being selected in the drop down filter window

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oList.Items
var_Items.Add(2010-12-27)
var_Items.Add(2010-12-28)
var_Items.Add(2010-12-29)
var_Items.Add(2010-12-30)
var_Items.Add(2010-12-31)
oList.EndUpdate()
|
|
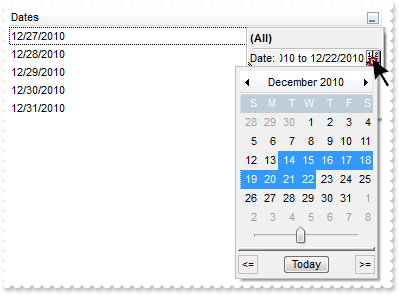
434
|
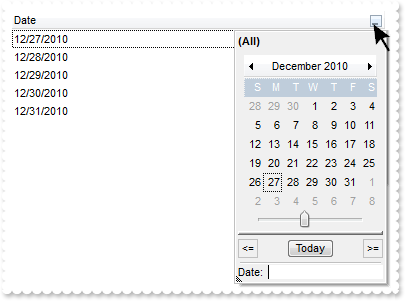
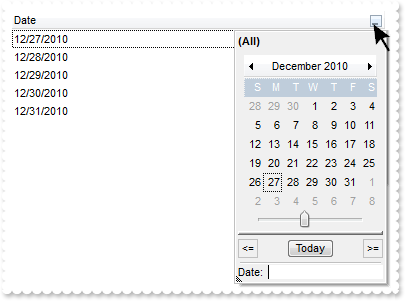
How can I display a calendar control inside the drop down filter window

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oList.Items
var_Items.Add(2010-12-27)
var_Items.Add(2010-12-28)
var_Items.Add(2010-12-29)
var_Items.Add(2010-12-30)
var_Items.Add(2010-12-31)
oList.EndUpdate()
|
|
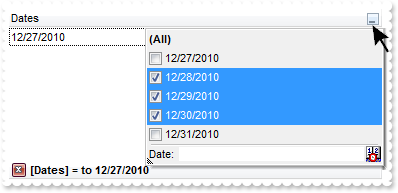
433
|
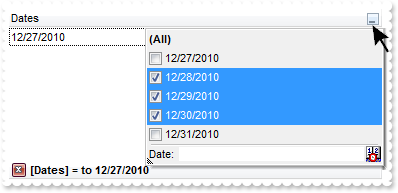
Is it possible to include the dates as checkb-boxes in the drop down filter window

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oList.Items
var_Items.Add(2010-12-27)
var_Items.Add(2010-12-28)
var_Items.Add(2010-12-29)
var_Items.Add(2010-12-30)
var_Items.Add(2010-12-31)
oList.ApplyFilter()
oList.EndUpdate()
|
|
432
|
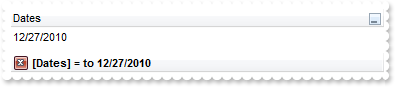
How can I filter items for dates before a specified date

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oList.Items
var_Items.Add(2010-12-27)
var_Items.Add(2010-12-28)
var_Items.Add(2010-12-29)
var_Items.Add(2010-12-30)
var_Items.Add(2010-12-31)
oList.ApplyFilter()
oList.EndUpdate()
|
|
431
|
Is it possible to filter dates

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Items = oList.Items
var_Items.Add(2010-12-27)
var_Items.Add(2010-12-28)
var_Items.Add(2010-12-29)
var_Items.Add(2010-12-30)
var_Items.Add(2010-12-31)
oList.EndUpdate()
|
|
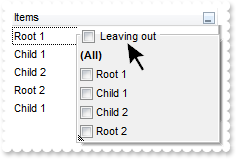
430
|
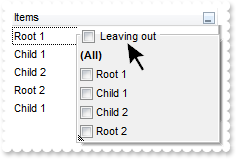
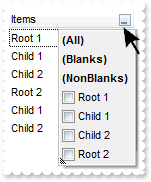
Is it possible to change the Exclude field name to something different, in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Description(25,"Leaving out")
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
oList.EndUpdate()
|
|
429
|
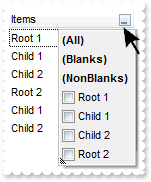
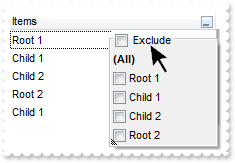
How can I display the Exclude field in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
oList.EndUpdate()
|
|
428
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.SelectItem(var_Items.Add("Child 2"),true)
oList.EndUpdate()
|
|
427
|
Is it possible to show only blanks items with no listed items from the control

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16386 /*exShowBlanks | exNoItems*/
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
426
|
How can I include the blanks items in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16640 /*exShowBlanks | exShowCheckBox*/
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
425
|
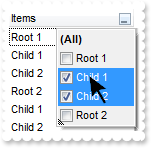
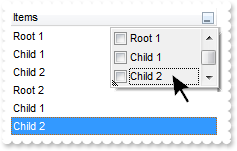
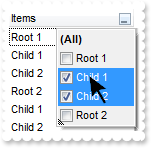
How can I select multiple items in the drop down filter window, using check-boxes

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 256
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
424
|
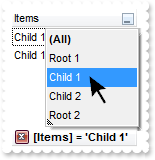
Is it possible to allow a single item being selected in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 128
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
423
|
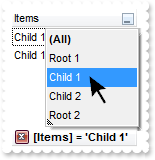
How can I display no (All) item in the drop down filter window

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Description(0,"")
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
422
|
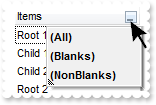
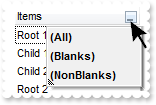
Is it possible to display no items in the drop down filter window, so only the pattern is visible

OleObject oList,var_Column,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
421
|
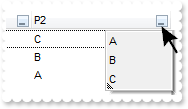
How can I sort the value gets listed in the drop down filter window

OleObject oList,var_Column,var_Column1,var_Items
any h
oList = ole_1.Object
oList.MarkSearchColumn = false
oList.Description(0,"")
oList.Description(1,"")
oList.Description(2,"")
var_Column = oList.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16
var_Column1 = oList.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 32
var_Items = oList.Items
h = var_Items.Add("Z3")
var_Items.Caption(h,1,"C")
var_Items.Caption(var_Items.Add("Z1"),1,"B")
var_Items.Caption(var_Items.Add("Z2"),1,"A")
|
|
420
|
How can I add or change the padding (spaces) for captions in the control's header

OleObject oList,var_Column
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Padding-Left").Def(52,18)
var_Column = oList.Columns.Add("Padding-Right")
var_Column.Def(53,18)
var_Column.HeaderAlignment = 2
oList.EndUpdate()
|
|
419
|
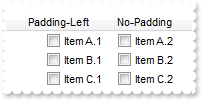
Do you have any plans to add cell spacing and cell padding to the cells

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.DrawGridLines = -2 /*0xfffffffc | exVLines*/
var_Column = oList.Columns.Add("Padding-Left")
var_Column.Def(0,true)
var_Column.Def(48,18)
oList.Columns.Add("No-Padding").Def(0,true)
oList.Columns.Add("Empty").Position = 0
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Item A.1"),1,"Item A.2")
var_Items.Caption(var_Items.Add("Item B.1"),1,"Item B.2")
var_Items.Caption(var_Items.Add("Item C.1"),1,"Item C.2")
oList.EndUpdate()
|
|
418
|
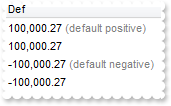
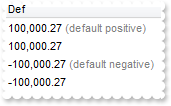
Is it possible display numbers in the same format no matter of regional settings in the control panel

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
var_Items = oList.Items
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = var_Items.Add(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = var_Items.Add(-100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
oList.EndUpdate()
|
|
417
|
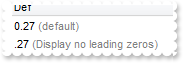
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
var_Items = oList.Items
h = var_Items.Add(0.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(0.27)
var_Items.FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'")
oList.EndUpdate()
|
|
416
|
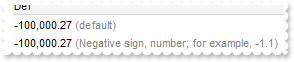
How can I specify the format for negative numbers

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
var_Items = oList.Items
h = var_Items.Add(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(-100000.27)
var_Items.FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'")
oList.EndUpdate()
|
|
415
|
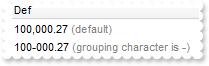
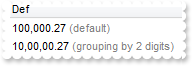
Is it possible to change the grouping character when display numbers

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
var_Items = oList.Items
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'")
oList.EndUpdate()
|
|
414
|
How can I display numbers with 2 digits in each group

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
var_Items = oList.Items
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(100000.27)
var_Items.FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'")
oList.EndUpdate()
|
|
413
|
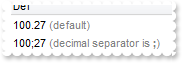
How can I display my numbers using a different decimal separator

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
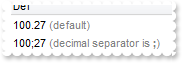
var_Items = oList.Items
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'")
oList.EndUpdate()
|
|
412
|
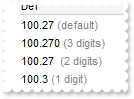
Is it possible to display the numbers using 3 (three) digits

OleObject oList,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def").Def(17,1)
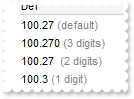
var_Items = oList.Items
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'")
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'")
h = var_Items.Add(100.27)
var_Items.FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'")
oList.EndUpdate()
|
|
411
|
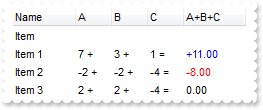
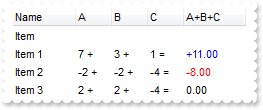
Is it possible to format numbers

OleObject oList,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
any h
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
oList.SelBackColor = oList.BackColor
oList.SelForeColor = oList.ForeColor
oList.ShowFocusRect = true
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = false
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3.Def(17,1)
var_Items = oList.Items
h = var_Items.Add("Item")
var_Items.CaptionFormat(h,4,2)
h = var_Items.Add("Item 1")
var_Items.Caption(h,1,7)
var_Items.Caption(h,2,3)
var_Items.Caption(h,3,1)
h = var_Items.Add("Item 2")
var_Items.Caption(h,1,-2)
var_Items.Caption(h,2,-2)
var_Items.Caption(h,3,-4)
h = var_Items.Add("Item 3")
var_Items.Caption(h,1,2)
var_Items.Caption(h,2,2)
var_Items.Caption(h,3,-4)
oList.EndUpdate()
|
|
410
|
Is it possible background color displayed when the mouse passes over an item

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Def")
oList.HotBackColor = RGB(0,0,128)
oList.HotForeColor = RGB(255,255,255)
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.EndUpdate()
|
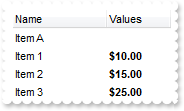
|
409
|
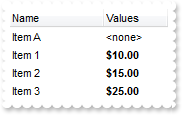
Is it possible to specify the cell's value but still want to display some formatted text instead the value

OleObject oList,var_Column,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oList.Items
var_Items.FormatCell(var_Items.Add("Item A"),1,"`<none>`")
var_Items.Caption(var_Items.Add("Item 1"),1,10)
var_Items.Caption(var_Items.Add("Item 2"),1,15)
var_Items.Caption(var_Items.Add("Item 3"),1,25)
oList.EndUpdate()
|
|
408
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

OleObject oList,var_Column,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oList.Items
var_Items.FormatCell(var_Items.Add("Item A"),1," ")
var_Items.Caption(var_Items.Add("Item 1"),1,10)
var_Items.Caption(var_Items.Add("Item 2"),1,15)
var_Items.Caption(var_Items.Add("Item 3"),1,25)
oList.EndUpdate()
|
|
407
|
I am using the FormatColumn to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

/*begin event SelectionChanged() - Fired after a new item is selected.*/
/*
OleObject var_Items
oList = ole_1.Object
var_Items = oList.Items
var_Items.ClearItemBackColor(-1)
var_Items.ItemBackColor(var_Items.SelectedItem(0),RGB(128,255,255))
*/
/*end event SelectionChanged*/
OleObject oList,var_Column,var_Columns,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.MarkSearchColumn = false
oList.SelForeColor = oList.ForeColor
oList.SelBackColor = oList.BackColor
oList.ShowFocusRect = false
var_Columns = oList.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oList.Items
var_Items.Add(10)
var_Items.Add(-8)
oList.EndUpdate()
|
|
406
|
Is it possible to change the height for all items at once

OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Columns.Add("Items")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
oList.DefaultItemHeight = 12
oList.Items.ItemHeight(-1,12)
|
|
405
|
How can I change the shape of the line to be shown when user drag and drop data over the control

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to be dragged")
oList = ole_1.Object
*/
/*end event OLEStartDrag*/
OleObject oList,var_Items
oList = ole_1.Object
oList.OLEDropMode = 1
oList.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
oList.Background(96,16777216 /*0x1000000*/)
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
|
|
404
|
How can I highlight the item from cursor when the user drag and drop data over the control

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to be dragged")
oList = ole_1.Object
*/
/*end event OLEStartDrag*/
OleObject oList,var_Items
oList = ole_1.Object
oList.OLEDropMode = 1
oList.Background(96,RGB(1,0,0))
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
|
|
403
|
How can I start drag and drop items

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("to be carried by drag and drop")
oList = ole_1.Object
AllowedEffects = 1
*/
/*end event OLEStartDrag*/
OleObject oList,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.OLEDropMode = 1
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
oList.EndUpdate()
|
|
402
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

OleObject oList,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oList = ole_1.Object
var_Columns = oList.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
var_Column.Def(16,false)
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oList.Items
var_Items.Add("a\ta\r\nb\tb")
|
|
401
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.DrawGridLines = -1
oList.HeaderHeight = 24
oList.DefaultItemHeight = 24
var_Column = oList.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
var_Column.Def(17,1)
oList.Columns.Add("Rest")
var_Items = oList.Items
var_Items.Add("<img>1</img>")
var_Items.Add("<img>2</img>")
var_Items.Add("<img>3</img>")
oList.EndUpdate()
|